Webflow x Spline: Interactive 3D is here


Webflow X Spine
In recent years, the digital landscape has seen a surge in the demand for immersive and interactive web experiences. At the forefront of this evolution are platforms like Webflow, known for its robust web design capabilities, and Spline, recognized for its proficiency in 3D design. On October 5th, 2023, at the Webflow Conf, an integration between these two platforms was announced. This collaboration aims to simplify the process of incorporating 3D elements into web designs.
While 3D web experiences have been achievable for some time, the technical barriers often made it a challenging endeavor for many. The integration of Webflow and Spline seeks to lower these barriers, offering a more streamlined approach to creating interactive 3D web content. By bringing together the strengths of both platforms, designers and developers can now more efficiently craft rich web experiences, making them more accessible to a broader range of clients.
The Integration in Action
The integration between Webflow and Spline is designed with simplicity and efficiency in mind. For designers familiar with Webflow's interface, incorporating Spline's 3D scenes becomes an intuitive process.
To begin, one would create a scene within Spline. After crafting the desired 3D elements and animations, the scene can be exported with ease. Webflow, recognizing the growing importance of 3D elements in modern web design, has incorporated a native Spline scene element. This allows designers to embed their Spline creations directly into their Webflow projects.
Once the Spline scene is integrated into a Webflow site, further enhancements can be made. Webflow’s native interactions enable designers to animate Spline objects, offering a dynamic layer to the user experience. Whether it's subtle movements in response to cursor actions or more intricate animations triggered by page events, the possibilities are expansive.
The true value of this integration lies in its seamlessness. Rather than juggling multiple platforms or wrestling with complex code, designers can focus on the creative process, ensuring that the final product is both visually compelling and functionally sound.
Benefits and Applications
The fusion of Webflow and Spline's capabilities brings forth a myriad of benefits, not just for designers and developers, but also for businesses and end-users. Here's an exploration of the advantages and potential applications of this integration:
Enhanced User Experience
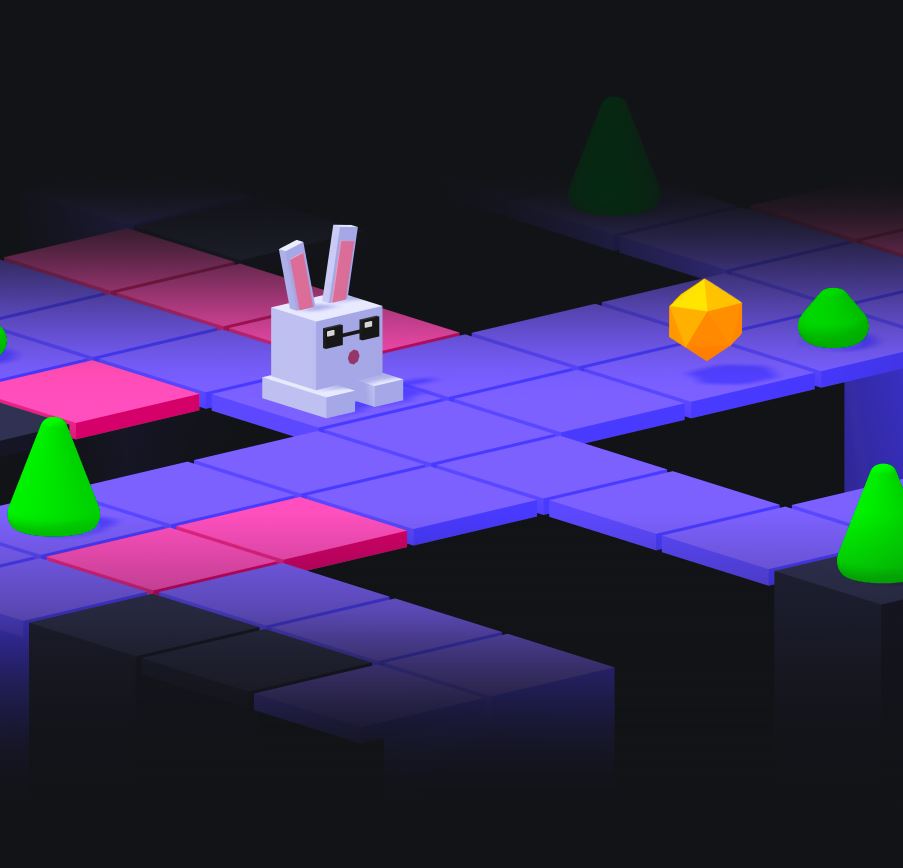
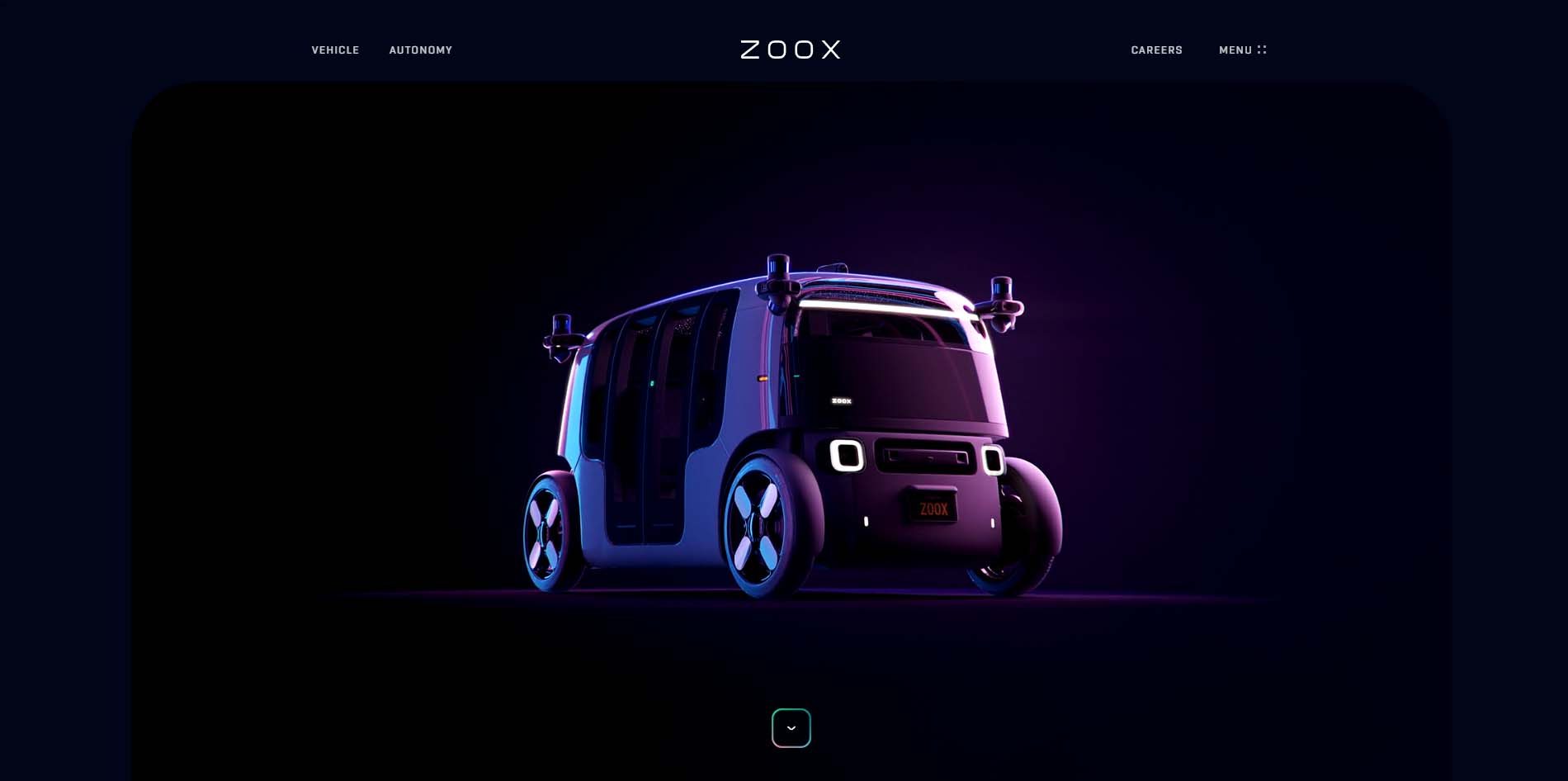
3D elements, when used judiciously, can significantly elevate the user experience. They can make a website more engaging, allowing users to interact with content in a more immersive manner. For instance, product showcases can transition from static images to interactive 3D models, letting users rotate, zoom, and explore products in detail.
Accessibility to Advanced Design
Previously, creating 3D web experiences required specialized knowledge, often deterring many from venturing into this domain. With the Webflow and Spline integration, even those with minimal 3D design experience can craft sophisticated web elements. This democratization of design tools means that more businesses can leverage advanced design without the need for specialized personnel or outsourced expertise.
Diverse Applications Across Industries
The potential applications of this integration span various sectors:
- E-commerce: Online stores can present products in 3D, allowing customers to get a comprehensive view before making a purchase.
- Real Estate: Property listings can include 3D walkthroughs, giving potential buyers or renters a virtual tour experience.
- Education: Educational platforms can utilize 3D models to explain complex concepts, making learning more interactive and memorable.
- Entertainment: Websites promoting movies, games, or other forms of entertainment can use 3D elements to offer sneak peeks or interactive trailers.
Streamlined Workflow
Designers no longer need to switch between multiple platforms or deal with cumbersome integration processes. The cohesive workflow means faster project turnaround times and reduced chances of technical glitches. This efficiency can lead to cost savings and more time for creative exploration.
Future-Proofing Web Design
As technology continues to evolve, the demand for dynamic and interactive web content will only grow. By integrating 3D design capabilities now, businesses can stay ahead of the curve, ensuring their websites remain relevant and competitive in the years to come.
Web 3D Rendering vs. Traditional Rendering: A Quality Perspective
Web-based 3D rendering, while offering real-time interactivity and accessibility, often prioritizes performance over intricate details. To ensure smooth user experiences and faster load times, web-based models might compromise on resolution and visual fidelity. The dynamic nature of web content sometimes necessitates shortcuts, especially when replicating complex lighting scenarios or nuanced shadow effects. Additionally, materials in web-based 3D models are often simplified for efficiency, which can lead to less realistic textures and surface interactions.
On the other hand, traditional rendering software, such as Cinema 4D and Octane, is built for high-resolution outputs. These platforms excel in producing images with superior clarity, depth, and photorealistic lighting. Advanced algorithms and ray tracing capabilities allow them to simulate real-world lighting conditions, resulting in realistic shadows, reflections, and complex material interactions. Since there's no pressing need for real-time display, designers can allocate more time for rendering, ensuring every frame meets the highest quality standards. Furthermore, these traditional platforms can fully harness the capabilities of high-end GPUs and dedicated render farms, allowing for more detailed calculations and outputs.
In essence, while web 3D rendering brings interactivity and broad accessibility, traditional rendering remains unmatched in delivering high-fidelity, photorealistic visuals. As technology continues to evolve, it's anticipated that the distinctions between the two will become less pronounced, merging the benefits of both realms.
Conclusion
The digital realm is in a constant state of evolution, with innovations continually reshaping the way we perceive and interact with online content. The integration of Webflow and Spline is a testament to this ongoing transformation, offering a bridge between traditional web design and the immersive world of 3D.
While 3D elements have been part of the web design conversation for some time, their integration has often been seen as a complex endeavor, reserved for those with specialized skills or significant resources. This collaboration simplifies the process, making it more approachable for a wider range of designers and businesses.
It's essential to recognize that this integration isn't about chasing trends but about providing tools that enhance user engagement, improve content comprehension, and offer a richer online experience. As businesses strive to stand out in an increasingly crowded digital landscape, tools that facilitate differentiation become invaluable.
Looking ahead, as the line between the physical and digital worlds continues to blur, integrations like these will play a crucial role. They will not only shape the aesthetics of web design but also redefine how users interact with online content. By embracing these advancements, businesses and designers position themselves at the forefront of the next wave of digital innovation.

Shopify CRO checklist
Inside, you’ll find:
- 320+ action items covering every stage of the customer journey.
- Practical, ready-to-use tasks you can tick off one by one.
- Insights to improve speed, trust, cart recovery, mobile UX, and more.




.svg)

